Алгоритмы растровой графики
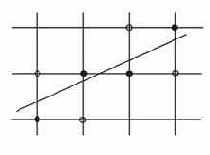
Растром называется прямоугольная сетка точек, формирующих изображение на экране компьютера. Каждая точка растра характеризуется двумя параметрами: своим положением на экране и своим цветом, если монитор цветной, или степенью яркости, если монитор черно-белый. Поскольку растровые изображения состоят из множества дискретных точек, то для работы с ними необходимы специальные алгоритмы. Рисование отрезка прямой линии - одна из простейших задач растровой графики. Смысл ее заключается в вычислении координат пикселов, находящихся вблизи непрерывных отрезков, лежащих на двумерной растровой сетке.

Рис. 28. Растеризация отрезка прямой линии.
Термин “пиксел” образован от английского pixel (picture element - элемент изображения) - то есть точка на экране. Будем считать, что пикселы имеют целочисленные координаты. На первый взгляд кажется, что эта задача имеет простое решение. Пусть конечные точки отрезка имеют целочисленные координаты, и уравнение прямой, содержащей отрезок:











Когда








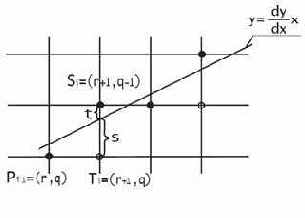
Для вывода формул алгоритма Брезенхема рассмотрим рис. 29.

Рис. 29. Рисование отрезков прямых по методу Брезенхема.
Пусть начало отрезка имеет координаты

























Поскольку знак






Пусть на предыдущем шаге






Осталось узнать как вычислить




Далее приводится листинг процедуры на языке Паскаль, реализующей алгоритм Брезенхема.
Procedure Bresenham(x1,y1,x2,y2,Color: integer);
var
dx,dy,incr1,incr2,d,x,y,xend: integer;
begin
dx:= ABS(x2-x1);
dy:= Abs(y2-y1);
d:=2*dy-dx; {начальное значение для d}
incr1:=2*dy; {приращение для d<0}
incr2:=2*(dy-dx); {приращение для d>=0}
if x1>x2 then {начинаем с точки с меньшим знач. x}
begin
x:=x2;
y:=y2;
xend:=x1;
end
else
begin
x:=x1;
y:=y1;
xend:=x2;
end;
PutPixel(x,y,Color); {первая точка отрезка}
While x<xend do
begin
x:=x+1;
if d<0 then
d:=d+incr1 {выбираем нижнюю точку}
else
begin
y:=y+1;
d:=d+incr2; {выбираем верхнюю точку, y-возрастает}
end;
PutPixel(x,y,Color);
end;{while}
end;{procedure}
Перед тем, как исследовать методы получения изображений более сложных, чем отрезки прямых, рассмотрим проблему, незримо присутствующую в большинстве задач компьютерной графики. Эта проблема отсечения изображения по некоторой границе, например, по границе экрана, или, в общем случае, некоторого прямоугольного окна. Рассмотрим эту задачу применительно к отрезкам прямых. Некоторые из них полностью лежат внутри области экрана, другие целиком вне ее, а некоторые пересекают границу экрана.
Правильное отображение отрезков означает нахождение точек пересечения их с границей экрана и рисование только тех их частей, которые попадают на экран. Один из очевидных способов отсечения отрезков состоит в определении точек пересечения прямой, содержащей отрезок, с каждой из четырех прямых, на которых лежат границы окна и проверки не лежит ли хотя бы одна точка пересечения на границе. В этом случае для каждой пары сторона-отрезок необходимо решать систему из двух уравнений, используя операции умножения и деления. При этом удобно параметрическое задание прямых:


Для






Рассмотрим алгоритм Коэна-Сазерленда для отсечения отрезков прямых. Этот алгоритм позволяет легко определять нахождение отрезка полностью внутри или полностью снаружи окна, и если так, то его можно рисовать или не рисовать, не заботясь об отсечении по границе окна.
Для работы алгоритма вся плоскость в которой лежит окно разбивается на девять подобластей или квадрантов, как показано на рис. 30.

Рис. 30. Разбиение на подобласти в методе Коэна-Сазерленда.
Окну соответствует область обозначенная кодом 0000. Конечным точкам отрезка приписывается 4-битный код “вне/внутри” в зависимости от нахождения отрезка в соответствующей подобласти. Каждому биту присваивается значение 1 в соответствии со следующим правилом.
Бит 1 - точка находится выше окна;
Бит 2 – точка находится ниже окна;
Бит 3 - точка находится справа от окна;
Бит 4 - точка находится слева от окна;
Иначе биту присваивается нулевое значение. Значения этих битов для конечных точек отрезков легко определить по знакам соответствующих разностей:






Отрезок отбрасывается без вычислений если оба его конца находятся выше, ниже, правее или левее окна. В этих случаях соответствующие биты в обоих кодах равны 1 и это легко определить, умножив эти коды по бинарной операции И. Если результат операции И равен 0000, то отрезок нельзя ни принять ни отбросить, так как он может пересекаться с окном. В этом случае применяется последовательное разделение отрезка, так что на каждом шаге конечная точка отрезка с ненулевым кодом вне/внутри заменяется на точку, лежащую на стороне окна или на прямой содержащей сторону. При этом порядок перебора сторон окна не имеет значения.
Далее приводится текст процедуры на языке Паскаль, с довольно изящной реализацией этого метода. Отрезок задан граничными точками


Procedure CLIP(x1,x2,y1,y2,xmin,xmax,ymin,ymax: real);
type
outcode = array[1..4] of boolean;
var
accept,reject,done: boolean;
outcode1,outcode2,
outcode3,outcode4:outcode;{коды вне/внутри}
begin
accept:= false;
reject:= false;
done:= false;
repeat
Outcodes(x1,y1,outcode1);
Outcodes(x2,y2,outcode2);
{проверка на отбрасывание}
reject:=Reject_Check(outcode1,outcode2);
if reject then done:= true
else
begin {возможно принятие целиком}
accept:=Accept_Check(outcode1,outcode2);
if accept then done:=true
else
begin {разделить отрезок}
{если P1
внутри, то с помощью SWAP
сделать снаружи}
if not((outcode1[1])or(outcode1[2])or
(outcode1[3])or(outcode1[4])) then SWAP;
{теперь P1
перемещается в точку пересечения}
if outcode1[1] then
begin {отбросить верхнюю часть}
x1:=x1+(x2-x1)*(ymax-y1)/(y2-y1);
y1:=ymax;
end
else if outcode1[2] then
if outcode1[1] then
begin {отбросить нижнюю часть}
x1:=x1+(x2-x1)*(ymin-y1)/(y2-y1);
y1:=ymin;
end
else if outcode1[3] then
begin {отбросить правую часть}
y1:=x1+(y2-y1)*(ymax-x1)/(x2-x1);
x1:=xmax;
end
else if outcode1[4] then
begin {отбросить левую часть}
y1:=x1+(y2-y1)*(ymin-x1)/(x2-x1);
x1:=xmin;
end;
end;
end;
until done;
if accept then
Line(x1,y1,x2,y2); {нарисовать отрезок}
end;{procedure}
Алгоритмы удаления невидимых ребер и граней
Алгоритмы удаления невидимых граней могут быть условно поделены на два класса в зависимости от принципов, заложенных для их реализации. Первый класс – это алгоритмы работающие в пространстве объекта. Это означает, что для определения видимости данной грани сравнивается ее взаимное расположение со всеми остальными гранями в трехмерной сцене. Пусть N – количество граней в трехмерной сцене. Для построения трехмерной сцены в этом случае необходимо сравнить положение каждой грани с оставшимися, что требует порядка


Другой класс алгоритмов - работающих в пространстве изображения, основан на нахождении точки ближайшей грани которую пересекает луч зрения, проходящий через заданную точку на растре. Поскольку число точек на растровом экране фиксировано, то алгоритмы этого класса менее чувствительны к увеличению количества объектов в трехмерной сцене. Пусть n - число точек на растровом экране. Тогда количество операций, необходимых для построения трехмерной сцены будет порядка




Рассмотрим алгоритм удаления невидимых граней с использованием
z-буфера, который является одним из наиболее часто используемых в современных приложениях компьютерной графики. Он работает в пространстве изображения и применяется в таких популярных графических библиотеках как OpenGL и Direct3D.
Алгоритм работает в параллельной проекции. Пусть размеры окна вывода или экрана составляют X
точек в ширину и Y
точек в высоту. В качестве z-буфера заведем двумерный прямоугольный массив чисел по размерности совпадающий с окном вывода или экрана, т.е. X

В начале работы алгоритма в z-буфер заносятся значения, соответствующие бесконечности.
Реализация пунктов 1 и 3 достаточно очевидна. Рассмотрим подробнее пункт 2.
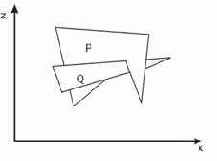
Пусть многоугольник P после упорядочения находится в конце списка, то есть является наиболее удаленным. Все многоугольники Q чьи оболочки перекрываются с z-оболочкой P должны проходить проверку по пяти тестам (шагам). Если на некотором шаге получен утвердительный ответ, то P сразу преобразуется в растровую форму.
Пять тестов:
1. x-Оболочки многоугольников не перекрываются, поэтому сами многоугольники тоже не перекрываются.
2. y-Оболочки многоугольников не перекрываются, поэтому сами многоугольники тоже не перекрываются.
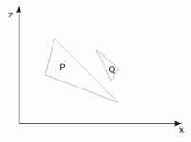
3. P полностью расположен с той стороны от плоскости Q, которая дальше от точки зрения (этот тест дает положительный ответ как показано на рис. 36 а).
4. Q полностью расположен с той стороны от плоскости P, которая ближе к точке зрения. Этот тест дает положительный ответ как показано на рис. 36 b).
5. Проекции многоугольников на плоскости xOy, то есть на экране, не перекрываются (это определяется сравнением ребер одного многоугольника с ребрами другого).

Рис. 35.



а) b)
Рис. 36. Взаимные расположения треугольников в пространстве.
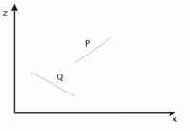
Если во всех пяти тестах получен отрицательный ответ, то P – действительно закрывает Q. Тогда меняем P и Q в списке местами. В случае, как показано на рис. 37, алгоритм зацикливается.

Рис. 37.
Для избежания зацикливания вводится ограничение: многоугольник, перемещенный в конец списка (т.е. помеченный), не может быть повторно перемещен. Вместо этого многоугольник P или Q разделяется плоскостью другого на два новых многоугольника. Эти два новых многоугольника включаются в соответствующие места упорядоченного списка, и алгоритм продолжает работу.
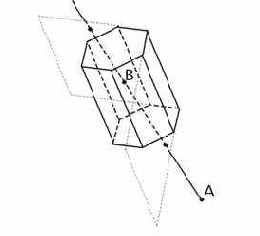
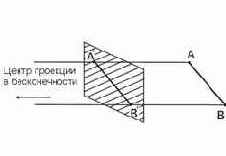
В отличие от универсальных алгоритмов узкоспециализированный алгоритм удаления невидимых граней выпуклых тел позволяет производить вычисления гораздо быстрее.Он работает для центральной перспективной проекции. Рассмотрим работу этого алгоритма на примере как изображено на рис. 38.

Рис. 38. Пересечения прямой AB с плоскостями граней призмы.
Пусть наблюдатель находится в точке A. Выберем точку B, которая заведомо является внутренней для выпуклой фигуры, в данном случае призмы. Выберем некоторую грань, про которую мы хотим узнать видима она из точки A, или не видима. Построим плоскость, в которой лежит выбранная грань. Найдем точку пересечения плоскости и прямой, которая образована отрезком AB. Если точка пересечения прямой и плоскости лежит внутри отрезка AB, то делаем вывод, что данная грань видима. Если точка пересечения находится вне отрезка AB, то грань не видима. В случае, когда прямая и плоскость параллельны, считаем что грань не видима.
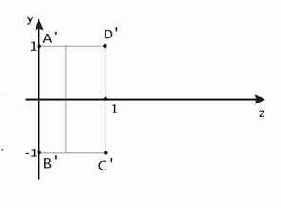
Двумерные матричные преобразования
Рассмотрим преобразования координат точек на плоскости. На рис. 22 точка



Рис. 22. Операция переноса или трансляции точки


Математически этот перенос можно описать с помощью вектора переноса







Масштабированием объектов называется растяжение объектов вдоль соответствующих осей координат относительно начала координат. Эта операция применяется к каждой точке объекта, поэтому можно также говорить о масштабировании точки. При этом, конечно, речь не идет об изменении размеров самой точки. Масштабирование достигается умножением координат точек на некоторые константы. В том случае, когда эти константы равны между собой, масштабирование называется однородным. На рис.23 приведен пример однородного масштабирования треугольника


Рис. 23. Операция масштабирования .
После применения операции однородного масштабирования с коэффициентом 2 он переходит в треугольник





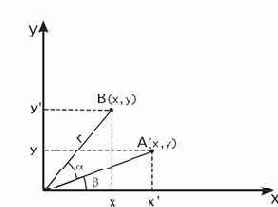
Рассмотрим далее операцию вращения точки на некоторый угол относительно начала координат. На рисунке 24 точка




Рис. 24. Операция поворота точки


Найдем преобразование координат точки А в точку В. Обозначим





Так как






В матричном виде вращение точки А на угол


Элементы аналитической геометрии
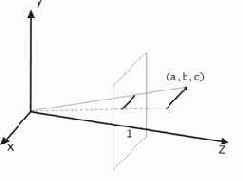
Для того чтобы уметь синтезировать изображения на экране компьютера необходимо предложить способ математического описания объектов в трехмерном пространстве или на плоскости. Окружающий нас мир с точки зрения практических приложений описывают как трехмерное евклидово пространство. Под описанием трехмерного объекта будем понимать знание о положении каждой точки объекта в пространстве в любой момент времени. Положение точек в пространстве удобно описывается с помощью декартовой системы координат.
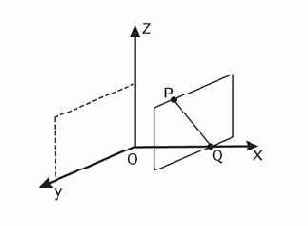
Для того чтобы ввести декартову систему координат проведем три направленные прямые линии, не лежащие в одной плоскости, которые называются осями, в трехмерном пространстве так чтобы они пересекались в одной точке – начале координат. Выберем на этих осях единицу измерения. Тогда положение любой точки в пространстве будем описывать через координаты этой точки, которые представляют собой расстояния от начала координат до проекций точки на соответствующие оси координат. Проекцией точки на координатную ось называется точка пересечения плоскости, проходящей через заданную точку и параллельной плоскости, образованной двумя другими осями координат. Например, на рис. 1 проекцией точки





Рис. 1. Нахождение координаты

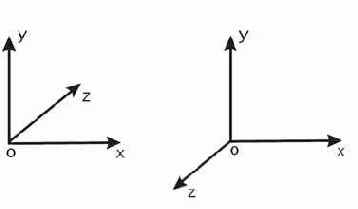
В общем случае оси системы координат могут располагаться под произвольными, хотя и фиксированными углами друг относительно друга. Для практических расчетов гораздо удобнее когда эти оси расположены взаимно перпендикулярно. Такая система координат называется ортогональной. В ортогональной системе координат проекцией точки


Таким образом, положение в пространстве точки





Рис.2. Левосторонняя и правосторонняя системы координат.
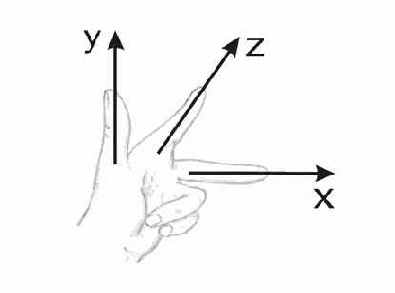
Ось






Рис. 3. Определение левосторонней системы координат по левой руке.
Декартовы координаты точек позволяют описывать статичное положение объектов в пространстве. Однако для проведения каких-либо действий над объектами необходимо иметь дополнительные математические конструкции. В качестве одной из таких конструкций применяют радиус-векторы. Радиус-векторы обладают всеми свойствами векторов, но имеют одну особенность: начало радиус-вектора находится всегда в начале координат, а конец радиус-вектора лежит в некоторой точке пространства. Это свойство радиус-векторов позволяет поставить во взаимно однозначное соответствие всем точкам пространства соответствующие им радиус-векторы. Формально это соответствие запишем в следующем виде. Пусть точка









 |





Сложение радиус-векторов




Рассмотрим теперь каким образом можно использовать координаты точек и радиус-векторы для описания прямых и плоскостей в трехмерном пространстве. Под описанием прямой понимаем знание того принадлежит ли точка с заданными координатами нашей прямой или нет. То есть нужно получить некую математическую зависимость или уравнение прямой. Мы получим уравнение прямой двумя способами.
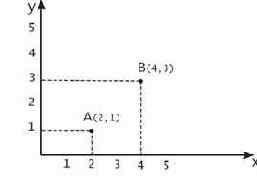
Во-первых, известно, что две различные точки определяют в пространстве прямую. Выберем в пространстве две точки



Рис. 4. Вывод уравнения прямой в трехмерном пространстве.
Проведем от точки














Из этого векторного равенства получаем три равенства для соответствующих координат:

Попарно разделив эти уравнения друг на друга для того чтобы избавится от коэффициента


В практических задачах иногда бывает нужно узнать лежит ли некоторая точка, принадлежащая прямой, внутри отрезка, заданного координатами своих концов на данной прямой, или снаружи. Для решения этой задачи перепишем уравнение (1) в следующем виде:

При








Перейдем теперь к выводу уравнения плоскости. Мы сможем получить его тремя путями. Но прежде напомним определение скалярного произведения. Для двух радиус-векторов









так как при раскрытии скобок скалярные произведения перпендикулярных векторов базиса по определению обращаются в ноль.
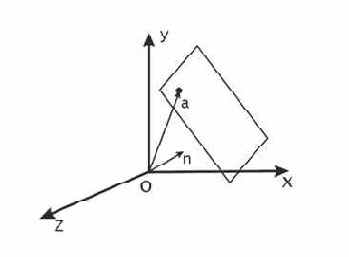
Используем свойства скалярного произведения для вывода уравнения плоскости. Рассмотрим некоторую плоскость в пространстве и некоторую точку


Рис. 5. Вывод уравнения плоскости в трехмерном пространстве.
Возьмем также некоторый радиус-вектор






Так мы уже получили уравнение плоскости. Раскроем скобки и запишем его в более удобном виде:





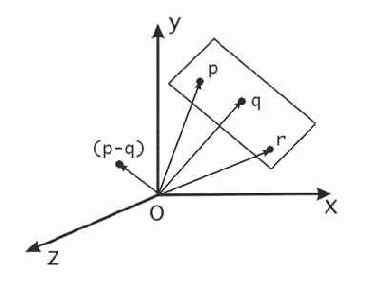
Известно что плоскость может быть задана тремя точками, лишь бы они не лежали на одной прямой, то есть если они не коллинеарны. Получим уравнение плоскости для трех заданных точек. Для этого рассмотрим определение векторного произведения. Результатом векторного произведения двух векторов

















Сведем теперь условия в новой постановке задачи нахождения уравнения плоскости к предыдущему случаю, где мы использовали вектор нормали. Пусть заданы фиксированные векторы



Рис. 6. Вывод уравнения плоскости проходящей через три точки.
Результат векторного произведения любых двух неколлинеарных векторов, параллельных нашей плоскости, будет вектором перпендикулярным плоскости. И как раз такими являются векторы разности





причем в последней скобке вместо вектора



Рассмотрим еще несколько определений и типичных задач, решение которых не должно вызывать замешательств.
Иногда бывает необходимо вычислить длину проекции радиус-вектора не на ось системы координат, а на другой радиус-вектор. Найдем длину проекции вектора



Рис. 7. Проекция вектора


Искомая длина проекции:



Как видно, если длина вектора, на который проецируется другой вектор, равна единице, то длина проекции будет просто равна скалярному произведению этих векторов.
С помощью формулы длины проекции вектора на вектор можно еще одним способом получить уравнение плоскости, если заметить, что длины проекций радиус-векторов, принадлежащих плоскости, на вектор нормали к плоскости всегда равны между собой.
Решим задачу нахождения минимального расстояния от начала координат до плоскости. Очевидно, что это расстояние необходимо откладывать вдоль прямой, определяемой вектором нормали к плоскости. Но для нахождения этого расстояния надо найти сначала точку пересечения прямой с плоскостью. Поэтому решим в общем виде задачу нахождения точки пересечения прямой и плоскости. Пусть искомая точка, или соответствующий радиус-вектор называется x. Тогда эта точка должна одновременно удовлетворять уравнениям прямой и плоскости, например,






Уравнение прямой вдоль вектора нормали к плоскости запишем как




Учитывая это, запишем:

Отсюда искомое расстояние от начала координат до плоскости равно

В том случае когда вектор нормали


Кроме определения положения точек в пространстве радиус-векторы также определяют некоторое направление в пространстве.
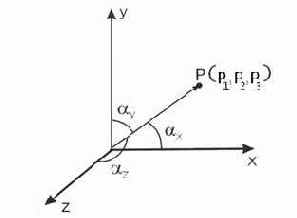
Направление, определяемое радиус-вектором, удобно описывать с помощью, так называемых, направляющих косинусов. Пусть радиус-вектор










Рис. 8. Направляющие косинусы.
Отсюда, очевидно, вытекают следующие свойства направляющих косинусов:

Направляющие косинусы пропорциональны соответствующим координатам:

а в случае, когда вектор

Рассмотрим далее функциональное представление плоскости. Для этого в уравнении (5) перенесем константу из правой части в левую и запишем функцию трех переменных

Если подставить координаты точки, принадлежащей данной плоскости в это уравнение, то





Рис. 9. Функциональное представление плоскости.
Свойство сохранения знака функции

Для этого достаточно лишь подставить значения координат точек в функциональное представление плоскости, определяемой соответствующей гранью и проверить совпадают знаки функции или нет. Аналогичные рассуждения можно проделать и для более простого случая прямой на плоскости. Тогда для любой точки на плоскости можно определить ее нахождение в одной их полуплоскостей на которые прямая делит плоскость. Это свойство используется в следующем примере.
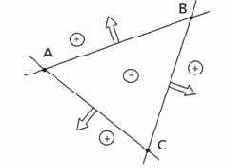
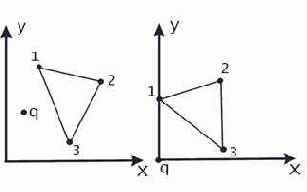
Рассмотрим далее три метода решения классической задачи определения принадлежности точки внутренней или граничной области треугольника. Эта задача имеет, конечно же, много решений, некоторые из которых может придумать и сам читатель. Пусть на плоскости




Рис. 10. Внутренняя область треугольника соответствует отрицательным направлениям векторов нормалей.
Через каждую пару вершин треугольника можно провести прямую. Замкнутая область пересечения трех полуплоскостей, образованных этими прямыми есть внутренняя область треугольника. Пользуясь вектором нормали


Следующий метод основан на преобразовании треугольника с помощью операции переноса таким образом чтобы проверяемая точка совпала с началом координат. Поворотом плоскости вокруг начала координат расположим одну (любую) из вершин треугольника на оси


Если же знаки различны, то берем следующую из оставшихся вершин треугольника и поворотом плоскости устанавливаем ее на ось



Рис. 11. Точка

Условием принадлежности точки внутренней области треугольника будет несовпадение знаков


Рис. 12.Точка

Нахождение точки на одной из сторон треугольника легко определяется по несовпадению знаков


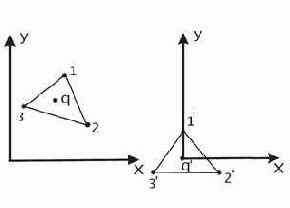
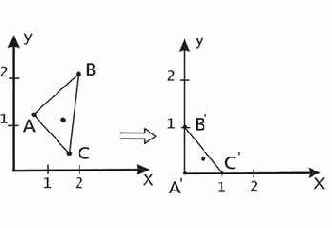
Третий из приводимых здесь методов представляется наиболее компактным и скоростным с вычислительной точки зрения. Этот метод был предложен автору Д. Чистяковым в 1999 году. Заметим, что очень просто можно определить принадлежность точки внутренней области треугольника – единичного симплекса, то есть треугольника, образованного точками с координатами








Рис. 13. Приведение произвольного треугольника к единичному симплексу.
После таких преобразований внутренняя и внешняя области треугольника остаются таковыми. Применив такое преобразование к искомой точке, достаточно затем будет определить ее нахождение во внутренней или внешней области симплекса. Найдем такое преобразование. Координаты векторов единичного базиса совпадают с координатами точек



Этого всегда можно добиться параллельным переносом треугольника на вектор









Значит для обратного перехода к единичному базису, (на векторах которого построен симплекс), необходимо найти обратную матрицу:

Умножение радиус-вектора искомой точки на матрицу

Кубические сплайны
Рассмотрим задачу проведения гладких кривых по заданным граничным точкам, или задачу интерполяции. Поскольку через две точки можно провести сколь угодно много гладких кривых, то для решения этой задачи необходимо ограничить класс функций, которые будут определять искомую кривую. Математическими сплайнами называют функции, используемые для аппроксимации кривых. Важным их свойством является простота вычислений. На практике часто используют сплайны вида полиномов третьей степени. С их помощью довольно удобно проводить кривые, которые интуитивно соответствуют человеческому субъективному понятию гладкости. Термин “сплайн” происходит от английского spline – что означает гибкую полоску стали, которую применяли чертежники для проведения плавных кривых, например, для построения обводов кораблей или самолетов.
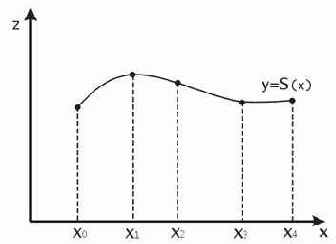
Рассмотрим в начале сплайновую функцию для построения графика функции одной переменной. Пусть на плоскости задана последовательность точек




1)
Функция должна проходить через все заданные точки:


2) Функция должна быть дважды непрерывно дифференцируема, то есть иметь непрерывную вторую производную на всем отрезке

На каждом из отрезков




Рис. 40. Сплайновая функция.
Задача построения полинома сводится к нахождению коэффициентов










Перейдем к более сложному случаю – заданию кривых в трехмерном пространстве. В случае функционального задания кривой





Координаты точек на кривой описываются вектором



Одним из способов задания параметрического кубического сплайна является указание координат начальной и конечной точек, а также векторов касательных в них. Такой способ задания называется формой Эрмита. Обозначим концевые точки




Будем решать задачу нахождения четверки коэффициентов





Перепишем выражение для



Обозначим вектор строку




Из (*) следует, что







Эта система решается относительно



Здесь







Выпишем в явном виде формулы для вычисления координат точек сплайна. Так как




Четыре функции в скобках называются функциями сопряжения.
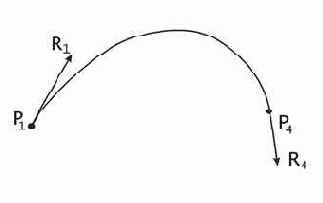
Форму кривой, заданной в форме Эрмита, легко изменять если учитывать, что направление вектора касательной задает начальное направление, а модуль вектора касательной задает степень вытянутости кривой в направлении этого вектора, как показано на рис. 41.

Рис. 41. Параметрический сплайн в форме Эрмита.
Вытянутость кривой вправо обеспечивается тем, что

Рассмотрим форму Безье, которая отличается от формы Эрмита способом задания граничных условий, а именно, вместо векторов







Рис. 42. Параметрический сплайн в форме Безье.
Переход от формы Эрмита к форме Безье осуществляется преобразованием:

где



Полезным свойством сплайнов в форме Безье является то что кривая всегда лежит внутри выпуклой оболочки, образованной четырехугольником

Заметим, что матрица вида

Модели расчета освещенности граней трехмерных объектов
Основной характеристикой света в компьютерной графике является яркость. Поскольку яркость является субъективным понятием, основанным на человеческом восприятии света, то для численных расчетов применяется термин интенсивность, что соответствует яркости и является энергетической характеристикой световой волны. В расчетах интенсивность обычно принимает значения от 0 до 1. При этом интенсивность равна нулю при полном отсутствии света, а значение 1 соответствует максимальной яркости.
В компьютерной графике для расчета освещенности граней объектов зачастую применяется трехкомпонентная цветовая модель “Красный, Зеленый, Синий”, что в английском варианте записывается RGB (Red, Green, Blue). Эта модель позволяет задавать любой цвет в виде трех компонент интенсивностей базовых цветов: красного, зеленого и синего. Интенсивность отраженного света точек пространственных объектов вычисляют отдельно для каждой их трех составляющих цветовых компонент, а затем объединяют в результирующую тройку цветов. Далее будем считать что примеры расчета интенсивностей отраженного света применяются к каждому их трех базовых цветов.
При расчете освещенности граней применяют следующие типы освещения и отражения света от поверхностей.
§ Рассеянное
§ Диффузное
§ Зеркальное

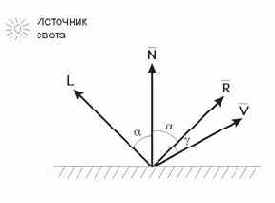
Рис. 39. Расчет интенсивности отраженного света.
Интенсивность освещения граней трехмерных объектов рассеянным светом считается постоянной в любой точке пространства. Она обусловлена множественными отражениями света от всех объектов в пространстве. При освещении трехмерного объекта рассеянным светом интенсивность отраженного света вычисляется как



Для расчета интенсивности диффузного отражения света может применяться закон косинусов Ламберта:


Пусть направление на источник света представлено единичным вектором





Вычисление зеркально отраженного света производится также с помощью различных эмпирических моделей, которые позволяют учитывать реальную шероховатость поверхностей. Например, в модели, предложенной Фонгом, интенсивность зеркально отраженного света рассчитывается в зависимости от степени отклонения от истинного значения вектора зеркально отраженного луча света. Пусть









Интенсивность отраженного света уменьшается обратно пропорционально квадрату расстояния от источника до наблюдателя. Поэтому можно записать формулу расчета интенсивности отраженного луча света для трех составляющих: рассеянного, диффузного и зеркального отражения с учетом расстояния:

где



В системах компьютерной визуализации также учитываются такие свойства материалов отражающих поверхностей как прозрачность, преломление и свечение. Степень прозрачности материала грани может описываться с помощью константы, принимающей значение от нуля до единицы, причем значение 1 соответствует полной непрозрачности материала грани. Пусть интенсивности отраженного света двух перекрывающихся поверхностей равны




Модели для вычисления эффектов преломления и свечения здесь не рассматриваются.
Нормирующие преобразования видимого объема
Зададим центральную перспективную проекцию с центром проекции в начале координат, как показано на рис. 31. Для реальных вычислений необходимо также определить значения минимальной и максимальной отсекающих плоскостей по координате



Границы экрана, или окна вывода задают четыре отсекающих плоскости сверху, снизу, справа и слева. Таким образом, изображение, получаемое с помощью нашей проекции может находится только внутри усеченной пирамиды образованной упомянутыми плоскостями, причем объекты вне этой пирамиды не проецируются на экран, т.е. являются невидимыми для наблюдателя. Видимым объемом называется замкнутая область пространства, объекты внутри которой проецируются на экран. В случае центральной перспективной проекции видимым объемом является усеченная пирамида.

Рис 31. Видимый объем, вид сбоку.
Одной из важных задач компьютерной графики является нахождение эффективного способа отсечения трехмерных объектов по границе видимого объема и удаление невидимых ребер и граней. Например, в случае центральной перспективы, для решения задачи отсечения пришлось бы для каждой грани или ребра находить точки пересечения с плоскостями усеченной пирамиды, что в общем случае потребовало бы значительных вычислений. Решение заключается в преобразовании видимого объема к виду, в котором вычисления проводились бы значительно проще. В общем идея заключается в том, чтобы свести преобразование центральной перспективы математически к виду параллельной проекции, в которой, очевидно, операция взятия проекции сводится к простому отбрасыванию у точек координаты

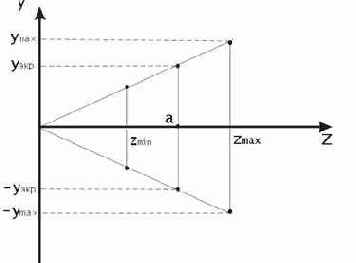
Будем решать задачу в два этапа. В начале приведем видимый объем к нормированному виду. При этом значение




Нормирующим преобразованием в этом случае будет операция масштабирования, которая для произвольной точки



Рис. 32. Нормированный видимый объем.
где


Нормированный видимый объем позволяет с большей легкостью решать задачу отсечения по границе.
А именно, в этом случае может применяться модифицированный вариант алгоритма Коэна-Сазарленда в котором вместо 4-битовых используются 6-битовые коды вне/внутри для описания нахождения точки в соответствующей области пространства. Уравнения боковых граней видимого объема сильно упрощаются, например, для правой отсекающей плоскости уравнение запишется



1-й бит:

2-й бит:

3-й бит:

4-й бит:

5-й бит:

6-й бит:

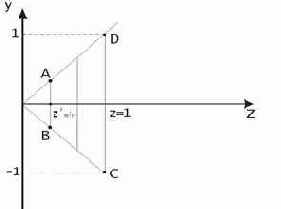
Для эффективного решения задачи удаления невидимых ребер/граней преобразуем нормированный видимый объем к каноническому виду, как показано на рис. 33.

Рис. 33. Канонический видимый объем.
Это достигается с помощью матрицы

После применения матрицы






Итак, нормирующие преобразования видимого объема могут производиться за два шага.
1 шаг - преобразование к нормированному видимому объему и отсечение по 3-х мерному алгоритму Коэна-Сазерленда.
2 шаг - преобразование к прямоугольному параллелепипеду с помощью матрицы



Однородные координаты и матричное представление двумерных преобразований
В предыдущем параграфе были рассмотрены три вида преобразований точек на плоскости. Два из них – операции вращения и масштабирования - описываются в виде произведения матрицы на вектор, а третья – операция переноса – описывается как сумма двух векторов. В случае последовательного выполнения любой комбинации операций вращения и масштабирования результат легко можно записать в виде произведения матриц соответствующих преобразований. Это будет матрица результирующего поворота и масштабирования. Очевидно, что удобнее применять результирующую матрицу вместо того, чтобы каждый раз заново вычислять произведение матриц. Однако, таким способом нельзя получить результирующую матрицу преобразования, если среди последовательности преобразований присутствует хотя бы один перенос. Матричное произведение в компьютерной графике также называют композицией. Было бы удобнее иметь математический аппарат, позволяющий включать в композиции преобразований все три выше указанные операции. При этом получился бы значительный выигрыш в скорости вычислений. Однородные координаты и есть этот математический аппарат.
Двумерный вектор





В общем случае осуществляется переход от n-мерного пространства к

Рассмотрим некоторые свойства однородных координат. Некоторые точки, неопределенные в n-мерном пространстве, становятся вполне определенными при переходе к однородным координатам. Например, однородный вектор





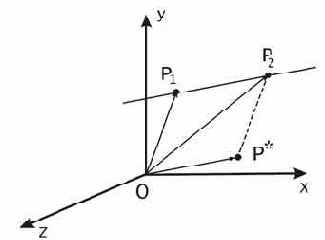
Рассмотрим точку трехмерного пространства

Если представить эту точку как однородное представление точки двумерного пространства, то ее координаты будут




Рис. 25. Проекция точки


Аналогично, рассматривая применение однородных координат для векторов трехмерного пространства, можно представить трехмерное пространство как проекцию четырехмерного пространства на гиперплоскость


В однородных координатах преобразование центральной перспективы можно определить матричной операцией. Эта матрица записывается в виде:

Покажем, что эта матрица определяет преобразование точки объекта, заданной в однородных координатах, в точку перспективной проекции (также в однородных координатах). Пусть



? это в точности повторяет формулы (1), выведенные для центральной перспективы.
Теперь точки двумерного пространства будут описываться трехэлементными вектор-строками, поэтому и матрицы преобразований, на которые будет умножаться вектор точки, будут иметь размеры 3´3. Запишем матричное преобразование операции переноса для однородных координат:

или


При последовательном переносе точки







Запишем матричный вид операции масштабирования.

Определим матрицу масштабирования

Так же, как последовательные переносы являются аддитивными, покажем, что последовательные масштабирования будут мультипликативными.


Для операции поворота матричный вид будет такой:

Определим матрицу поворота

Аналогично двум предыдущим случаям, покажем, что матрица поворота остается таковой при последовательных поворотах.


Таким образом, доказано, что два, а значит и любое количество последовательных поворотов можно записать в виде одной матрицы суммарного поворота. Также легко заметить что любая последовательность операций, включающая в себя перенос, масштабирование и вращение в однородных координатах, может быть представлена одной матрицей, которая является произведением матриц данных операций.
Рассмотрим, каким образом с помощью композиции матричных преобразований можно получить одно общее результирующее преобразование. Для этого будем использовать матрицы T, S и R. С вычислительной точки зрения гораздо проще и быстрее применять матрицу уже готового преобразования вместо того, чтобы применять их последовательно одну за другой. К точке более эффективно применять одно результирующее преобразование, чем ряд преобразований друг за другом.
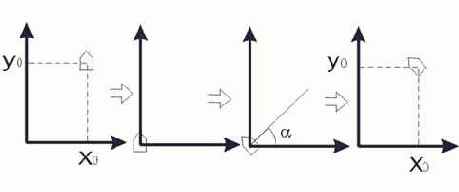
Для примера рассмотрим задачу поворота объекта на плоскости относительно некоторой произвольной точки

Вот эта последовательность элементарных преобразований (рис. 26):
1. Перенос, при котором точка

2. Поворот на заданный угол.
3. Перенос, при котором точка из начала координат возвращается в первоначальное положение


Рис. 26. Последовательность преобразований при повороте объекта вокруг точки


Точка




Тексты лекций представляют собой учебное
Тексты лекций представляют собой учебное пособие для начинающих осваивать компьютерную графику. Они написаны на основе специального курса лекций, читаемых автором в течение четырех лет в Казанском государственном университете на факультете вычислительной математики и кибернетики. Здесь содержится информация, необходимая при разработке трехмерных приложений компьютерной графики.
Многие из книг по компьютерной графике глубоко исследуют узкоспециализированные области, такие как разработка библиотек подпрограмм для реализации метода обратного хода лучей или скоростных методов изображения трехмерных сцен которые используются в компьютерных играх, либо низкоуровневому программированию видеоадаптеров. При этом, например, для студентов, только начинающих вникать в эту область, часто недостает информации общеознакомительного плана, позволяющей сориентироваться в стремительно расширяющейся области компьютерной графики. Данный материал призван хотя бы отчасти восполнить указанный пробел.
Рассмотрим кратко начало развития компьютерной графики. Отправной точкой можно считать 1930 год, когда в США нашим соотечественником Владимиром Зворыкиным, работавшим в компании “Вестингхаус” (Westinghouse), была изобретена электронно-лучевая трубка (ЭЛТ), впервые позволяющая получать изображения на экране без использования механических движущихся частей. Именно ЭЛТ является прообразом современных телевизионных кинескопов и компьютерных мониторов. Началом эры собственно компьютерной графики можно считать декабрь 1951 года, когда в Массачусеттском технологическом институте (МТИ) для системы противовоздушной обороны военно-морского флота США был разработан первый дисплей для компьютера “Вихрь”. Изобретателем этого дисплея был инженер из МТИ Джей Форрестер.
Одним из отцов-основателей компьютерной графики считается Айвен Сазерленд (Ivan Sotherland), который в 1962 году все в том же МТИ создал программу компьютерной графики под названием “Блокнот” (Sketchpad). Эта программа могла рисовать достаточно простые фигуры (точки, прямые, дуги окружностей), могла вращать фигуры на экране.
После этой программы некоторые крупные фирмы, такие как “Дженерал моторз”, “Дженерал электрик”, приступили к разработкам в области компьютерной графики. В 1965 году фирма IBM выпустила первый коммерческий графический терминал под названием IBM-2250. В конце 70-х годов для космических кораблей “Шаттл” появились летные тренажеры, основанные на компьютерной графике. В 1982 году на экраны кинотеатров вышел фильм “Трон”в котором впервые использовались кадры, синтезированные на компьютере. Еще в 1979 году Джордж Лукас, глава фирмы “Lucasfilm” и создатель сериала “Звездные войны”, организовал в своей фирме отдел, который занимался внедрением последних достижений компьютерной графики в кинопроизводство.
Существуют фирмы, специализирующиеся на разработке компьютеров для графических приложений, такие как “Silicon Graphics”, “Evans&Sotherland”. Области приложения компьютерной графики в настоящее время очень широки. В промышленности используется компьютерное моделирование процессов с графическим отображением происходящего на экране. Разработка новых автомобилей проходит на компьютере от стадии первичных эскизов внешнего вида корпуса автомобиля до рассмотрения поведения деталей автомобиля в различных дорожных условиях. В медицине применяются компьютерные томографы, позволяющие заглянуть внутрь тела и поставить правильный диагноз. В архитектуре широко применяются системы автоматизированного проектирования (CAD – Computer Aided Design) которые позволяют разработать полный проект здания, основываясь на методах компьютерной графики. Химики изучают сложные молекулы белков пользуясь средствами компьютерного отображения данных. В телевидении и кинематографии компьютерная графика стала обыденным явлением. В мире регулярно проводятся выставки, например, такие как SIGGRAPH, картин нарисованных с помощью компьютера. В математике развитие фракталов было бы невозможно без компьютеров с соответствующими средствами графического отображения данных. Средства мультимедиа привели к появлению новых источников информации объединяющих в себе статические и видео изображения, текст и звук.Новейшие операционные системы работают в графическом режиме и изначально реализуют в своих функциях методы компьютерной графики.
Преобразования, связанные с системой координат
Необходимо научиться управлять изображением на экране, вносить изменения в его положение, форму, ориентацию, размер. Для этих целей существуют специальные геометрические преобразования, которые позволяют изменять эти характеристики объектов в пространстве. Представим задачу создания компьютерного имитатора полетов на военном самолете. Объекты на земле, как и сам самолет, изменяют свое положение: вращается антенна локатора, движется танк. При этом, наблюдатель видит эту картину из определенной точки в пространстве в выбранном направлении. Необходимо описать эти сложные преобразования математически.
Введем три вида систем координат. Первая из них – мировая система координат – задается осями


1.
Преобразовать координаты объекта, заданные в собственной системе координат, в мировые координаты.
2. Преобразовать координаты объекта, заданные уже в мировой системе координат, в систему координат наблюдателя.
3. Спроецировать полученные координаты на проекционную плоскость в системе координат наблюдателя.
Отметим, определенную двойственность впечатлений, возникающих при взаимных перемещениях систем координат друг относительно друга. Представим себе, что мы наблюдаем кубик в пространстве. Пусть теперь этот кубик начнет вращаться вокруг, например, вертикальной оси. Мы увидим, что кубик вращается. Но тот же самый эффект мы получим, если сами начнем облетать вокруг кубика и рассматривать его с разных сторон. Визуальный эффект остается тем же самым, хотя в первом случае наша система координат остается неподвижной, а во втором – вращается по орбите. Этот эффект можно использовать при выводе формул движения в пространстве.
Проецирование трехмерных объектов
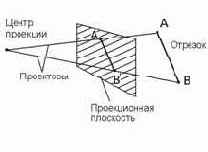
Рассмотрим проблему показа трехмерных изображений на двумерной плоскости. Для этого необходимо иметь определенные математические модели. В этих моделях должны учитываться различные факторы, влияющие на визуальное восприятие человеком реальных образов. Способ перехода от трехмерных объектов к их изображениям на плоскости будем называть проекцией. Далее рассматриваются различные виды проекций.
Для того, чтобы увидеть на плоскости монитора трехмерное изображение нужно уметь задать способ отображения трехмерных точек в двумерные. Сделать это можно, вообще говоря, по-разному. В общем случае проекции преобразуют точки, заданные в системе координат размерностью n в точки системы координат размерностью меньшей, чем n. В нашем случае точки трехмерного пространства преобразуются в точки двумерного пространства. Проекции строятся с помощью проецирующих лучей или проекторов, которые выходят из точки, которая называется центром проекции. Проекторы проходят через плоскость, которая называется проекционной или картинной плоскостью и затем проходят через каждую точку трехмерного объекта и образуют тем самым проекцию. Тип проецирования на плоскую, а не искривленную поверхность, где в качестве проекторов используются прямые. а не искривленные линии, называется плоской геометрической проекцией. Плоские геометрические проекции делятся на два вида: центральные и параллельные. Если центр проекции находится на конечном расстоянии от проекционной плоскости, то проекция – центральная. Если же центр проекции удален на бесконечность, то проекция – параллельная.


Рис. 14. Центральная проекция. Рис. 15. Параллельная проекция.
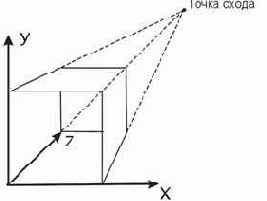
Точкой схода называется точка пересечения центральных проекций любой совокупности параллельный прямых, которые не параллельны проекционной плоскости. Существует бесконечное множество точек схода. Точка схода называется главной если совокупность прямых параллельна одной из координатных осей. В зависимости от того, сколько координатных осей пересекает проекционную плоскость различают одно-, двух- и трехточечные проекции.

Рис. 16. Одноточечная проекция.
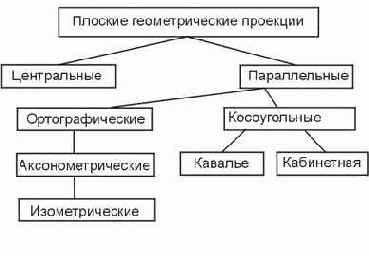
Простейшей является параллельная прямоугольная проекция. В ней совместно изображаются виды сверху, спереди и сбоку. Эти проекции часто используются в черчении. В зависимости от соотношения между направлениями проецирования и нормалью к проекционной плоскости параллельные проекции разделяются на ортографические или ортогональные, в которых эти направления совпадают, и косоугольные, в которых они не совпадают. В зависимости от положения осей системы координат объекта относительно проекционной плоскости ортографические проекции делятся на аксонометрические и изометрические. В изометрических проекциях оси системы координат составляют одинаковые углы с проекционной плоскостью. В аксонометрических проекциях эти углы разные. Центральная перспективная проекция приводит к визуальному эффекту, подобному тому, который дает зрительная система человека. При этом наблюдается эффект перспективного укорачивания, когда размер проекции объекта изменяется обратно пропорционально расстоянию от центра проекции до объекта. В параллельных проекциях отсутствует перспективное укорачивание, за счет чего изображение получается менее реалистичным и параллельные прямые всегда остаются параллельными.

Рис. 17. Типы проекций.
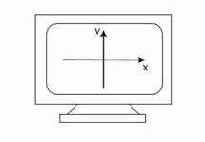
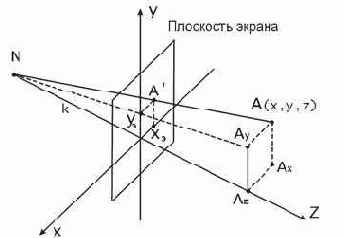
Рассмотрим более подробно центральную перспективную проекцию с математической точки зрения. Для получения формул центральной перспективной проекции расположим оси системы координат, проекционную плоскость и центр проекции как показано на рис. 18.

Рис. 18. Расположение осей координат на экране.
Будем имитировать на экране то, что как будто бы реально находится в пространстве за ним. Заметим, что получилась левосторонняя система координат. Будем считать что плоскость экрана монитора совпадает с проекционной плоскостью. Прежде чем переходить к собственно вычислениям следует сделать одно важное замечание. Поскольку поверхность любого трехмерного объекта содержит бесконечное число точек, то необходимо задать способ описания поверхности объекта конечным числом точек для представления в компьютере.
А именно, будем использовать линейную аппроксимацию объектов в трехмерном пространстве с помощью отрезков прямых и плоских многоугольников. При этом отрезки прямых после перспективного преобразования переходят в отрезки прямых на проекционной плоскости. Доказательство этого достаточно простое и здесь не приводится. Это важное свойство центральной перспективы позволяет проецировать, т.е. производить вычисления только для конечных точек отрезков, а затем соединять проекции точек линиями уже на проекционной плоскости.

Рис. 19. Вывод формул центральной перспективной проекции.
Точка








аналогично для x:

Напомним, что k -это расстояние, а наблюдатель находится в точке

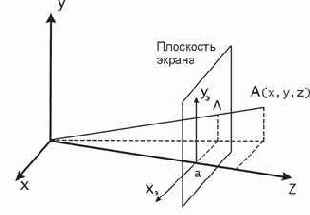
Если точку наблюдения поместить в начало координат, а проекционную плоскость на расстояние






Рис. 20. Другой способ вычисления координат точек в центральной перспективной проекции.
Формулы (1) более удобны при необходимости простым образом приближать или удалять наблюдателя от проекционной плоскости. Формулы (2) требуют меньше времени для вычислений за счет отсутствия операции сложения.
Рассмотрим далее некоторые факторы. влияющие на восприятие человеком трехмерности. Одним из простых способов представления трехмерных объектов являются так называемые проволочные изображения. Кривые линии при этом апроксимируются отрезками прямых. Это наиболее быстрый и простой способ изображения.
Для усиления эффекта трехмерной глубины в проволочных изображениях объектов удаляют невидимые линии. Линии или их части, закрытые поверхностями объекта, не изображаются. Для этого применяется специальный алгоритм, что требует уже больших вычислений.
Передача глубины может осуществляться изменением уровня яркости. Объекты, которые находятся ближе к наблюдателю, изображаются ярче, чем те, которые расположены дальше от него. Движение объектов также дает дополнительный эффект глубины. Например, вращение объектов вокруг вертикальной оси позволяет отличить точки, находящиеся на разном расстоянии от оси за счет различия линейной скорости вращения точек. Это так называемый кинетический или динамический эффект глубины.
Более тонко трехмерность объектов может быть представлена за счет различий отражательных способностей поверхностей, их рельефа и текстуры, а также расчета теней, отбрасываемых поверхностями объекта. Одним из редко используемых, но наиболее эффективных способов достижения эффекта трехмерности является стереоскопия. При этом отдельно для правого и левого глаза наблюдателя формируются изображения, которые незначительно отличаются друг от друга, подобно тому, как это происходит в реальности. Это вызывает так называемый бинокулярный эффект, который заключается в том, что наш мозг сливает два отдельных образа в один, интерпретируемый как трехмерный. Эти два раздельных изображения называются стереопарой.

Рис. 21. Бинокулярный эффект, стереоскопия.
Технически этот метод реализуется, например, с помощью очков со специальными поляризованными стеклами. На экран монитора поочередно выводятся изображения для левого и правого глаза. А стекла очков становятся поочередно, соответственно, прозрачными или непрозрачными. При достаточно частой смене изображений смены состояний прозрачности и непрозрачности не ощущается. Поскольку при изменении положения головы центр проекции остается на месте, то создается псевдо-трехмерный эффект. Синхронизация смены кадров на экране и поляризации линз очков происходит с помощью специальных датчиков, расположенных на очках и мониторе.
Список литературы
1. Ньюмен, Спрулл, Основы интерактивной машинной графики, М. Мир, 1976.
2. Энджел Й. Практическое введение в машинную графику, Радио и Связь, 1984.
3. А. Вэн-Дэм, Дж. Фоли, Основы интерактивной машинной графики, т.1-2, М. Мир, 1985.
4. Е.В. Жикин, А.В.Боресков, Компьютерная графика. Динамика, реалистические ихображения, М., Диалог-МИФИ, 1995, 1997.
5. Л. Аммерал, Машинная графика на языке С, в 4-х томах, изд-во Сол. Систем, 1992.
6. Компьютер обретает разум. Пер. с англ. Под ред. В.Л.Стефанюка, М. Мир, 1990.
7. Роджерс, алгоритмические основы машинной графики. М. Мир, 1989.
8. Грайс, Графические средства персональных компьютеров, М., Мир, 1980.
9. Роджерс, Адамс, Математические основы машинной графики, М. Машиностроение, 1985.
10. Гилой, Интерактивная машинная графика, М., Мир, 1981.
11. Ф. Препарата, М. Шеймос, Вычислительная геометрия: Введение, М. Мир, 1989.
12. А.Фокс, М. Пратт, Вычислительная геометрия, М., Мир, 1982.
13. А.Б.Боресков, Е.В.Шикина, Г.Е.Шикина, Компьютерная графика: первое знакомство, Под ред. Е.В.Шикина, М., Финансы и статистика, 1996.
14. А.В.Фролов, Г.В.Фролов, Графический интерфейс GDI в MS WINDOWS, Москва, Изд-во Диалог-МИФИ, 1994.
15. Майкл Ласло, Вычислительная геометрия и компьютерная графика на С++, Москва, Бином, 1997.
16. Ю.Тихомиров, Программирование трехмерной графики, С.-Пб.: БХВ?Санкт-Петербург,1999.
17. А.Хонич, Как самому создать трехмерную игру. М.:МИКРОАРТ, 1996.
18. М.Маров, 3D Studio MAX 2.5: справочник – СПб: «Питер», 1999. – 672 с.
19. А.Ла Мот, Д.Ратклифф и др. Секреты программирования игр/ Перев с англ. – СПб: Питер, 1995. – 720 с.
20. Н. Томпсон, Секреты программирования трехмерной графики для Windows 95. Перев с англ. – СПб: Питер, 1997. – 352 с.
* В этом определении при замене, скажем, оси Oz на ось Ox остальные оси заменяются по правилу циклической перестановки, то есть Oy заменится на Oz, а Ox заменится на Oy. Всего циклических перестановок может быть три: (x,y,z)®(y,z,x)®(z,x,y).
* Более строгое определение однородных координат дается в разделе линейной алгебры «Проективные пространства».
Трехмерные матричные преобразования
Подобно тому, как двумерные преобразования описываются матрицами размером









Матрицы преобразований будем записывать в правосторонней системе координат. При этом положительный поворот определяется следующим образом. Если смотреть из положительной части оси вращения (например, оси




Заметим, что на практике удобнее применять левостороннюю систему координат, так как в этом случае удобнее интерпретировать тот факт, что точки с большими значениями

Запишем теперь матрицу трехмерного переноса. Аналогично двумерному случаю.


Операция масштабирования:


Перейдем к операции поворота, с ней в трехмерном случае придется разбираться чуть побольше чем в двумерном. Так как при двумерном повороте в плоскости




Матрица поворота вокруг оси


и вокруг оси


Обратите внимание на смену положения синуса угла с отрицательным знаком в матрице поворота вокруг оси


Обратные преобразования будут выражаться обратными матрицами. Для операции переноса надо лишь заменить знаки компонент вектора переноса на противоположные:

для операции масштабирования – на обратные значения:

для поворота – выбором отрицательного угла поворота:

Результатом нескольких последовательных поворотов будет матрица

Здесь верхняя матрица размером


После перемножения любого числа матриц вида



Здесь верхняя часть размером

Вопросы эффективности вычислений
Рассмотрим проблему ускорения вычислений в одной из самых трудоемких операций компьютерной графики – операции поворота точки относительно начала координат. Как было показано ранее, для ее выполнения необходимо произвести 4 операции умножения, 2 операции сложения, а также вычислить значения синуса и косинуса угла поворота. Напомним вид формул поворота:


Одним из наиболее часто встречающихся способов ускорения операции поворота является отказ от вычисления синуса и косинуса угла во время выполнения программы, и использование их заранее подсчитанных значений, которые занесены в специальную таблицу. Например, в этой таблице могут храниться значения синусов и косинусов углов поворота с шагом в 1 градус. Тогда целое количество градусов угла поворота может служить в качестве индекса при извлечении соответствующих значений синусов и косинусов из таблицы. Такой прием называется табличным поворотом.
Дополнительным способом ускорения операции поворота является уменьшение количества операций умножения. Рассмотрим вывод формулы О. Бьюнемана с использованием тангенса половинного угла, в которой поворот точки вокруг начала координат производится за 3 операции умножения и 3 операции сложения. Так как на многих микропроцессорах операции умножения выполняются дольше чем операции сложения, то экономия времени достигается за счет уменьшения операций умножения.
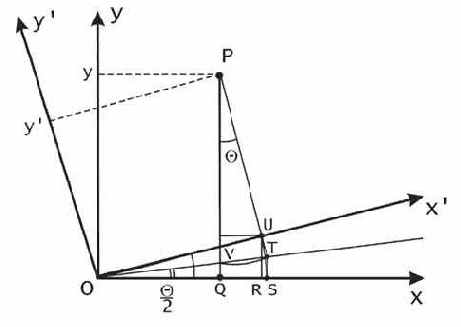
Вывод формулы будем получать из геометрических построений, как показано на рис.27.

Рис. 27. Вывод формулы О. Бьюнемана.
Будем искать выражение координат




























Последние три равенства будем называть формулой Бьюнемана.